Hi, in this post let's see how to add select all options to jQuery Select2 plugin. Select2 is an excellent alternative to the standard HTML selection box that supports all its functions and provides greater flexibility. The plug-in is easy to setup and use. It supports multiple selection options where the selected elements will be added as pills to the top text box. You can also tag, search and load remote data-sets to select2 control.
Below we will see how to use select2 in your web projects, and select all options at once by ticking a check box using jquery.

How to Use Select2 jQuery Plug-in?
To implement Select2 plug-in in your projects, create a regular drop-down box with html markup as usual.
HTML:
<select id="states" style="width:300px">
<option>Alaska</option>
<option>Arizona</option>
<option>California</option>
<option>Florida</option>
<option>Hawaii</option>
<option>illinois</option>
<option>Michigan</option>
<option>North Dacota</option>
<option>Ohio</option>
<option>Washington</option>
</select>
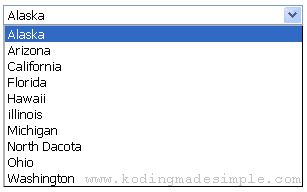
This would produce a select box like this,

Now load the library files for jquery and select2 on the html page. Do it only once on a page.
CSS:
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.2-rc.1/css/select2.min.css" rel="stylesheet" />
JS:
<script src="https://code.jquery.com/jquery-2.1.1.min.js" type="text/javascript"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.2-rc.1/js/select2.min.js" type="text/javascript"></script>
Finally bind the select2() method to the dropdown in this way,
$(document).ready(function() {
$('#states').select2();
});
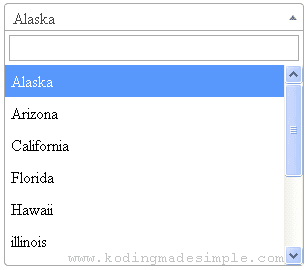
It will initialize the select2 control and convert the plain dropdown to this,

Please note that you must wrap your code within the $(document).ready() block. This will ensure that the DOM is ready before initializing the select2 control.
Select2 Multiple Select Box:
Select2 also supports multiple selection option. All you have to do is to declare the multiple attribute to the input. This will add the selected options as pills to the text box at the top of the control.
Example:
<select id="states" multiple style="width:300px">
<option>Alaska</option>
<option>Arizona</option>
<option>California</option>
<option>Florida</option>
<option>Hawaii</option>
<option>illinois</option>
<option>Michigan</option>
<option>North Dacota</option>
<option>Ohio</option>
<option>Washington</option>
</select>
<script type="text/javascript">
$(document).ready(function() {
$('#states').select2();
});
</script>
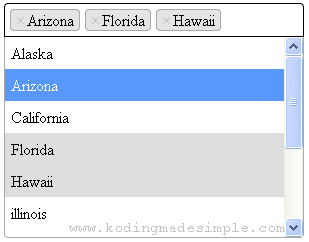
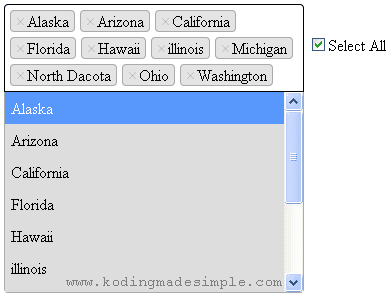
The above example will produce a dropdown box like this,

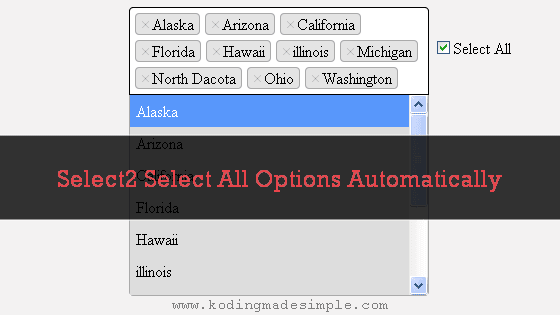
Add Select All Option to jQuery Select2:
Select2 also supports selecting all options at once from the list. Here we'll see how to select all the options when the user ticks the 'Select All' checkbox.
First create the markup for the multi-value select box and a check box for selecting all option.
<select id="states" multiple style="width:300px">
<option>Alaska</option>
<option>Arizona</option>
<option>California</option>
<option>Florida</option>
<option>Hawaii</option>
<option>illinois</option>
<option>Michigan</option>
<option>North Dacota</option>
<option>Ohio</option>
<option>Washington</option>
</select>
<input id="chkall" type="checkbox" >Select All
Now add this java script to the page.
<script type="text/javascript">
$(document).ready(function() {
$('#states').select2();
$("#chkall").click(function(){
if($("#chkall").is(':checked')){
$("#states > option").prop("selected", "selected");
$("#states").trigger("change");
} else {
$("#states > option").removeAttr("selected");
$("#states").trigger("change");
}
});
});
</script>
The above script will be executed by onclick() event of the check box. If checked, the script will set all the options of the select control as selected.
If you think this will alone do the job, you're wrong. This will simply keep all items in the dropdown selected, but will not add the selected items to the top of the control. For that we have to explicitly trigger the 'change' event.

Read other tutorials of select2,
- How to Add Images to Dropdown box using jQuery Select2
- AJAX Autocomplete Search from Database with Select2
That explains about jquery select2 and selecting all the options at once on click of the checkbox. The plugin offers so many customizations and adds flexibility to the standard html select box. I hope you like this tutorial. Meet you in another interesting post. Good day!

No comments:
Post a Comment