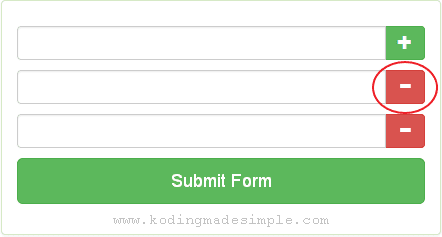
Hi! In today's post let's see how to add remove textbox dynamically using jquery, php and bootstrap css. Letting users to dynamically add/remove form fields on fly and submitting form will give users a certain level of control over their input. The process is pretty straight forward and with little jquery script you can implement this dynamic feature in any php form or html form. The idea here is to create a textbox attached with a '+' (Plus) button/sign at the end. When user clicks on '+' button additional textboxes will be added to the form and the dynamically added textboxes will come attached with '-' sign/button to them. If user wants to remove a textbox then they have to click on '-' button and the specific textbox will be deleted on fly.
I have used bootstrap for designing form elements here but it's optional. You are free to go without it and the jquery script will work for non-bootstrap form too (of course with some minor tweaks).

- Username Availability Check in PHP and jQuery
- Back To Top Button using HTML, CSS and jQuery
- Search Engine Script with PHP, MySQL and AJAX
How to Add/Remove Textbox Dynamically using jQuery & PHP?
First you need to add a single textbox and a plus button probably within a form. And make the textbox input as array so that users can duplicate it on fly.
HTML Markup:
<div class="textbox-wrapper">
<div class="input-group">
<input type="text" name="text_arr[]" class="form-control" />
<span class="input-group-btn">
<button type="button" class="btn btn-success add-textbox"><i class="glyphicon glyphicon-plus"></i></button>
</span>
</div>
</div>
Next you need to add jquery function to create duplicate textbox dynamically when user clicks on the Plus button.
jQuery Script:
$(document).ready(function() {
var max = 10;
var cnt = 1;
$(".add-textbox").on("click", function(e){
e.preventDefault();
if(cnt < max){
cnt++;
$(".textbox-wrapper").append('<div class="input-group"><input type="text" name="text_arr[]" class="form-control" /><span class="input-group-btn"><button type="button" class="btn btn-danger remove-textbox"><i class="glyphicon glyphicon-minus"></i></button></span></div>');
}
});
});
The above function will limit the maximum number of text fields users can add to the form at any time. When it reaches the maximum the script will restrict users from adding any more textboxes.
Next is the textbox removal part. The following function will remove textbox from the form when user clicks on the Minus button.
$(".textbox-wrapper").on("click",".remove-textbox", function(e){
e.preventDefault();
$(this).parents(".input-group").remove();
cnt--;
});
Done! Now we have both html and jquery code in place. Run the script and you will get a form with single textbox and a '+' button attached to it.

Clicking on the plus button will add more textboxes on fly.

On the other hand click on a minus button and the textbox will get removed from the form.

Complete Script:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Add Remove Textbox Dynamically using jQuery, PHP & Bootstrap</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<style type="text/css">
.input-group {
margin-top: 10px;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div class="container" style="margin-top: 30px;">
<div class="col-xs-6 col-xs-offset-3">
<div class="panel panel-success">
<div class="panel-body">
<form name="demo-form" method="post">
<div class="textbox-wrapper">
<div class="input-group">
<input type="text" name="text_arr[]" class="form-control" />
<span class="input-group-btn">
<button type="button" class="btn btn-success add-textbox"><i class="glyphicon glyphicon-plus"></i></button>
</span>
</div>
</div>
<div class="form-group">
<input type="submit" name="submit" value="Submit Form" class="btn btn-lg btn-block btn-success"/>
</div>
</form>
</div>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
var max = 10;
var cnt = 1;
$(".add-textbox").on("click", function(e){
e.preventDefault();
if(cnt < max){
cnt++;
$(".textbox-wrapper").append('<div class="input-group"><input type="text" name="text_arr[]" class="form-control" /><span class="input-group-btn"><button type="button" class="btn btn-danger remove-textbox"><i class="glyphicon glyphicon-minus"></i></button></span></div>');
}
});
$(".textbox-wrapper").on("click",".remove-textbox", function(e){
e.preventDefault();
$(this).parents(".input-group").remove();
cnt--;
});
});
</script>
</body>
</html>
Handling POST Data in PHP:
Like I said before, the textbox field is an array. When user submits the form you can access the post data like this in php.
<?php
$myarray = $_POST['text_arr'];
foreach($myarray as $val){
...
...
}
?>
Also Read:
- Create AJAX Modal Login Form using PHP, MySQL & jQuery
- Country State City Dropdown List with jQuery, Ajax & PHP
- How to Convert JSON to HTML Table with jQuery DataTables
Likewise you can add or remove textbox dynamically using jquery and bootstrap. The same script will work for other input fields too. Just replace textbox with any other form inputs and the rest would be the same. I hope you like this script. Please don't forget to share it in your social circle.

Thanks for the tutorial. But how to combine dynamic form with codeigniter's form validation? The default it will only validate the original field. Those added dynamically won't be validated.
ReplyDelete