Hi! This post shows you how to highlight table row onclick / hover in bootstrap using jquery. At kodingmadesimple.com we've recently discussed about centering table in bootstrap & bootstrap fixed header table. This time we'll see how to make bootstrap table row clickable and keep it highlighted until user clicks on another row.
Bootstrap already has '.table-hover' class to highlight rows on mouse hover. But it doesn't work for on click event and we need to do it with JavaScript.
Highlight Table Row OnClick in Bootstrap:
First let's create html markup for bootstrap table.
HTML Markup:
<div class="container well">
<table class="table" id="myTable">
<thead>
<tr>
<th>#</th>
<th>Name</th>
<th>Customer-ID</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>John Peter</td>
<td>UKXYZ1481</td>
<td>johnpeter@mydomain.com</td>
</tr>
<tr>
<td>2</td>
<td>Tina Rob</td>
<td>UKXYZ2932</td>
<td>tinarob@mydomain.com</td>
</tr>
<tr>
<td>3</td>
<td>Paul Smith</td>
<td>UKXYZ6381</td>
<td>paulsmith@mydomain.com</td>
</tr>
<tr>
<td>4</td>
<td>Darren Merriday</td>
<td>UKXYZ7264</td>
<td>darrenmerriday@mydomain.com</td>
</tr>
<tr>
<td>5</td>
<td>Linda Grey</td>
<td>UKXYZ8330</td>
<td>lindagrey@mydomain.com</td>
</tr>
</tbody>
</table>
<div>
For the above table I wanted an outline border so wrapped it inside <div> block and used .well class. And the class adds background color which I don't want, so removed it by tweaking css,
CSS:
.well {
background: none;
}
Now we got the table in place. Need to write a java script function to highlight the table rows on click.
JavaScript:
<script type="text/javascript">
$('#myTable tbody tr').click(function() {
$(this).addClass('active').siblings().removeClass('active');
});
</script>
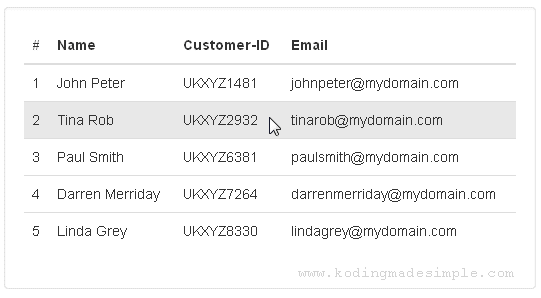
The above script makes the bootstrap table rows clickable and highlights them like this,

Change Table Row Background Color On Click:
If you want to change the highlight color of row other than default grey, you can use bootstrap's background color classes like bg-primary, bg-info, bg-warning etc.
<script type="text/javascript">
$('#myTable tbody tr').click(function() {
$(this).addClass('bg-success').siblings().removeClass('bg-success');
});
</script>
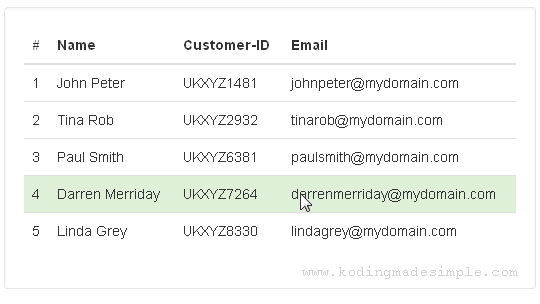
Now you get a different highlight color like this,

Bootstrap Highlight Table Row On Hover:
To highlight table row on hover in bootstrap, you have to simply use .table-hover class with table element. There's no need for javascript.
<div class="container well">
<table class="table table-hover" id="myTable">
<thead>
<tr>
<th>#</th>
<th>Name</th>
<th>Customer-ID</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>John Pate</td>
<td>UKXYZ1481</td>
<td>johnpate@mydomain.com</td>
</tr>
<tr>
<td>2</td>
<td>Gina Ray</td>
<td>UKXYZ2932</td>
<td>ginaray@mydomain.com</td>
</tr>
<tr>
<td>3</td>
<td>Paul Smith</td>
<td>UKXYZ6381</td>
<td>paulsmith@mydomain.com</td>
</tr>
<tr>
<td>4</td>
<td>Darryl Rob</td>
<td>UKXYZ7264</td>
<td>darrylrob@mydomain.com</td>
</tr>
<tr>
<td>5</td>
<td>Tina Michael</td>
<td>UKXYZ8330</td>
<td>tinamichael@mydomain.com</td>
</tr>
</tbody>
</table>
<div>
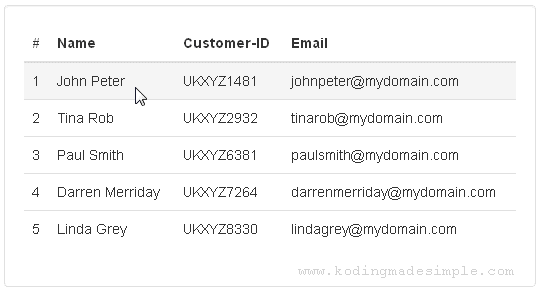
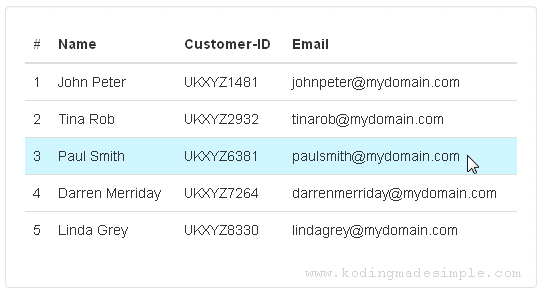
Now roll mouse over the table and it will produce an effect similar to this,

Change Table Hover Color in Bootstrap:
As we all know, the default highlight color of bootstrap is light-grey. But can you change it to something different? Yep! Actually you can do it in two different ways. The first method uses CSS alone and the next one needs JavaScript to go with.
Method 1) Using CSS
Just tweak the css a little and you are done.
.table-hover > tbody > tr:hover > td,
.table-hover > tbody > tr:hover > th {
background-color: #CFF5FF;
}

Method 2) Using JavaScript
As for the java script method, create a new css class .highlight for background color of your choice.
.table tbody tr.highlight td {
background-color: #CFF5FF;
}
Next add this jquery method and you are done.
$('#myTable tbody tr').hover(function() {
$(this).addClass('highlight').siblings().removeClass('highlight');
});
Must Read: Bootstrap Scrollable Table with Fixed Header Example
Don't Miss: Bootstrap Image Popup On Click / Hover Example
That explains about highlighting table row onclick / on hover in bootstrap and also changing the highlight color according to your preference.

No comments:
Post a Comment