Hi! This post will show you how to display json data in html table using jquery and ajax call. As you know, JSON format is widely used across platforms and languages and with AJAX you can send and receive HTTP requests asynchronously between client and server. Populating json data in html table using datatable plugin has been discussed a while before and this time we'll do it without involving any third-party plug-in - just with jQuery and AJAX itself.
Display JSON Data in HTML Table using jQuery & AJAX:
Let's take a json file containing multiple dataset and make ajax request to display json data in html table. And we need to use jquery's ajax() method to send http request.
JSON File: data.json
[
{
"zipcode": "01262",
"city": "Stockbridge",
"county": "Berkshire"
},
{
"zipcode": "02881",
"city": "Kingston",
"county": "Washington"
},
{
"zipcode": "03470",
"city": "Winchester",
"county": "Cheshire"
},
{
"zipcode": "14477",
"city": "Kent",
"county": "Orleans"
},
{
"zipcode": "28652",
"city": "Minneapolis",
"county": "Avery"
},
{
"zipcode": "98101",
"city": "Seattle",
"county": "King"
}
]
Create HTML Table Placeholder:
In order to populate html table with json data, we are going to need an html table placeholder. Later we'll make use of this placeholder in ajax() method to display the json received from the server.
<table id="myTable">
<tr>
<th>Zipcode</th>
<th>City</th>
<th>County</th>
</tr>
</table>
Add Some CSS Styling:
<style>
table {
width: 50%;
}
th {
background: #f1f1f1;
font-weight: bold;
padding: 6px;
}
td {
background: #f9f9f9;
padding: 6px;
}
</style>
Make AJAX Call to Populate HTML Table with JSON Data:
And this is the jquery script for making ajax call to receive json data over HTTP communication. The script basically sends HTTP request to get json from an url and then parse the received json & display it in the html table we have created in the above step.
<script type="text/javascript">
$.ajax({
url: 'data.json',
dataType: 'json',
success: function(data) {
for (var i=0; i<data.length; i++) {
var row = $('<tr><td>' + data[i].zipcode+ '</td><td>' + data[i].city + '</td><td>' + data[i].county + '</td></tr>');
$('#myTable').append(row);
}
},
error: function(jqXHR, textStatus, errorThrown){
alert('Error: ' + textStatus + ' - ' + errorThrown);
}
});
</script>
The jquery ajax() method makes asynchronous communication between the client and server over HTTP.
Its URL parameter specifies the url to which the HTTP request should be sent. In our example it is the path to the json file.
The dataType is the expected datatype of the server response.
The success parameter contains the function to be called once the AJAX request is successfully completed.
And the error parameter contains the function to be executed when the server request fails.
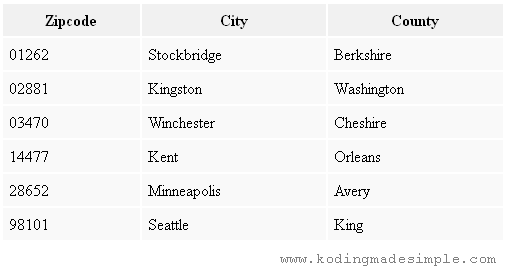
If everything goes right, the above script populates 'myTable' HTML table with json data like this,

Likewise you can display json data in html table using jquery and ajax. Please let me know your queries if any via comments.

Hi please I have been following the tutorials but I get errors on my console and the table is not showing.
ReplyDeleteError:
jquery-1.12.0.min.js:4 XMLHttpRequest cannot load file:///C:/codes/ajax/table/data.json. Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https, chrome-extension-resource.send @ jquery-1.12.0.min.js:4ajax @ jquery-1.12.0.min.js:4(anonymous function) @ index.html:31