Hi, I'm back with another useful and interesting tutorial that talks about implementing jQuery Password Strength Meter to Twitter Bootstrap Framework. Guiding users to choose complex passwords and let them know the strength of their selected passwords during user registration process (signup) is a good and necessary practice to include in websites. Having password strength checker not only improves overall site security but will also gain users trust. Here we'll see how to incorporate it on websites built over twitter bootstrap css framework.

Password Strength Meter for Twitter Bootstrap
In order to implement password strength meter to bootstrap, we need a jquery plug-in called 'Pwstrength' which attach a nicely animated progress bar to the password input field and show up a real-time password strength checker. This jquery plug-in heavily relies on bootstrap framework and it requires it for the plugin to work properly.
Implementing Password Strength Meter
To create a working example first let's download the jquery plug-in. Go to this Github repository and download the plugin. Extract the zip file and move the 'pwstrength.js' file to your working folder.
Now create a file named 'index.html' and load bootstrap, jquery and pwstrength plug-in files like this.
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery Password Strength Meter Example</title>
<link href="path/to/bootstrap.css" rel="stylesheet" type="text/css" />
</head>
<body>
...
<script src="path/to/jquery-1.10.2.js" type="text/javascript"></script>
<script src="path/to/bootstrap.js" type="text/javascript"></script>
<script src="path/to/pwstrength.js" type="text/javascript"></script>
</body>
</html>
Next create a html form with password field and a container (<div> element) to hold the progress bar.
<div class="container">
<div class="row" id="pwd-container">
<div class="col-md-6 col-md-offset-3">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="text-center">jQuery Password Strength Meter Example</h4>
</div>
<div class="panel-body">
<form role="form" method="post">
<div class="form-group">
<label for="password">Password</label>
<input class="form-control" id="password" name="password" placeholder="Enter Password" type="password" />
</div>
<div class="form-group">
<label>Password Strength</label>
<div class="progress_meter"></div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
Now having the form in place we have to attach password strength meter to the password field. To do it, add the below jquery script to 'index.html' file.
<script type="text/javascript">
$(document).ready(function () {
"use strict";
var options = {};
options.ui = {
container: "#pwd-container",
showVerdictsInsideProgressBar: true,
viewports: {
progress: ".progress_meter"
}
};
$('#password').pwstrength(options);
});
</script>
The method pwstrength() will attach a progress meter to the password field with css selector #password. You can invoke multiple instances of strength checker in a same page. For that you can use $(':password').pwstrength(options); statement. This will attach the progress meter to all the password fields.
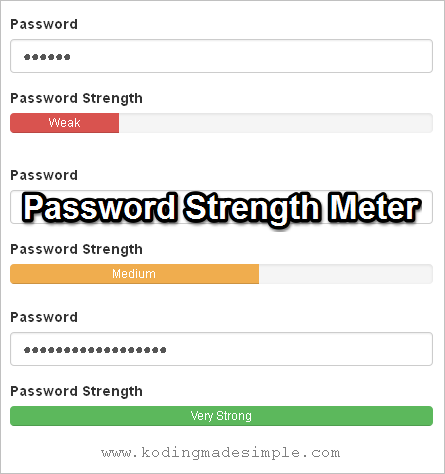
The option showVerdictsInsideProgressBar when set as TRUE will display the verdicts such as 'Weak', 'Normal', 'Medium', 'Strong', 'Very Strong' based upon the keyed-in password inside the progress bar.
Complete Code for index.html
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery Password Strength Meter Example</title>
<link href="path/to/bootstrap.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="container">
<div class="row" id="pwd-container">
<div class="col-md-6 col-md-offset-3">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="text-center">jQuery Password Strength Meter Example</h4>
</div>
<div class="panel-body">
<form role="form" method="post">
<div class="form-group">
<label for="password">Password</label>
<input class="form-control" id="password" name="password" placeholder="Enter Password" type="password" />
</div>
<div class="form-group">
<label>Password Strength</label>
<div class="progress_meter"></div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
<script src="path/to/jquery-1.10.2.js" type="text/javascript"></script>
<script src="path/to/bootstrap.js" type="text/javascript"></script>
<script src="path/to/pwstrength.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
"use strict";
var options = {};
options.ui = {
container: "#pwd-container",
showVerdictsInsideProgressBar: true,
viewports: {
progress: ".progress_meter"
}
};
$('#password').pwstrength(options);
});
</script>
</body>
</html>
That's it. Now run 'index.html' file in browser and you can see a form like this.
 |
| Bootstrap Password Strength Meter Example |
Just type in your password and the progress bar indicates its strength with different verdicts and colors. Check here for customizing the rule sets and options of the plug-in.
Read Also:- How to Add Social Media Icons to Bootstrap Navigation Menu
- Create Responsive Multi-Level Drop Down Menu in Bootstrap
I hope now you have better understanding of implementing jquery password strength meter in twitter bootstrap.

Unhandled exception at line 743, column 17 in http://localhost:58039/js/pwstrength.js
ReplyDelete0x800a01b6 - JavaScript runtime error: Object doesn't support property or method 'on'
my mail id mr3e.16@gmail.com
please solve my query and iam getting error in pwsstrength.js