One of our earlier twitter bootstrap tutorials discussed about creating a working contact form in Bootstrap and PHP. Now let's see an example of building modal contact form in bootstrap. These types of popup modal forms will be very useful if you don't want to have separate pages for the forms like login, user signup or contact form. By default the modal dialogs are hidden, and only shown when triggered by a handle like anchor link or buttons. However these modal dialogs are not limited to forms but also can hold plain text or other html contents like image sliders, alerts, videos etc.

Twitter Bootstrap Modal Form Example
Twitter Bootstrap provides many helpful plug-ins and 'modal' plug-in is one among them which can be used to create responsive modal dialogs in no time. Typically the bootstrap's modal window comprises of three sections,
- Modal Header - which contains the heading and exit button.
- Modal Body - which contains the contents to show up in the modal box.
- Modal Footer - which contains some notification text or action buttons like submit, close etc.
Don't Miss: How to Add Social Media Bar to Bootstrap Navigation Menu
The bootstrap modal dialog has the following structure:
<div class="modal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<!-- header section -->
</div>
<div class="modal-body">
<!-- body content -->
</div>
<div class="modal-footer">
<!-- footer section -->
</div>
</div>
</div>
</div>
Building Modal Contact Form in Bootstrap
Now let us see how to place contact form in a modal box. Creating Modal form is no difference, as we have to write the markup for the form as usual and place it inside the modal body section.
But as previously said all the modals should be triggered with some handle and we have to create the handle first. So we write the markup for bootstrap navigation menu with 'contact' menu link, which upon triggered should invoke the modal popup form.
<!-- Navigation Menu -->
<nav class="navbar navbar-default" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbar1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">CHITCHAT</a>
</div>
<div class="collapse navbar-collapse" id="navbar1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Products</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#" data-toggle="modal" data-target="#myModal">Contact</a></li>
</ul>
</div>
</div>
</nav>
As you can see we have used two data attributes for the 'contact' menu item. The data attribute data-toggle="modal" will activate the modal window without using java script and data-target="#myModal" will specify which modal element should be triggered. Here in this case the modal element would be the one with id 'myModal'.
Note: Modal overlapping is not supported so make sure to show only one window at a time. Opening multiple modal dialogs at the same time requires some custom coding.
Next we write the markup for the actual modal form. You can place this code anywhere inside the body section but would be appropriate to place it above the closing body element (</body>) to keep from messing up with the rest of the html code.
<!-- modal contact form -->
<div id="myModal" class="modal fade" aria-labelledby="myModalLabel" aria-hidden="true" tabindex="-1" role="dialog">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title">Contact Form</h4>
</div>
<div class="modal-body" id="myModalBody">
<form id="contactform" role="form" >
<div class="form-group">
<label for="name">Name</label>
<input type="text" id="name" placeholder="Enter Name" class="form-control"/>
</div>
<div class="form-group">
<label for="emailid">Email ID</label>
<input type="text" id="emailid" placeholder="Email ID" class="form-control" />
</div>
<div class="form-group">
<label for="subject">Subject</label>
<input type="text" id="subject" placeholder="Subject" class="form-control" />
</div>
<div class="form-group">
<label for="message">Message</label>
<textarea id="message" rows="4" placeholder="Message" class="form-control"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="submit" class="btn btn-success">Send Mail</button>
</div>
</div>
</div>
</div>
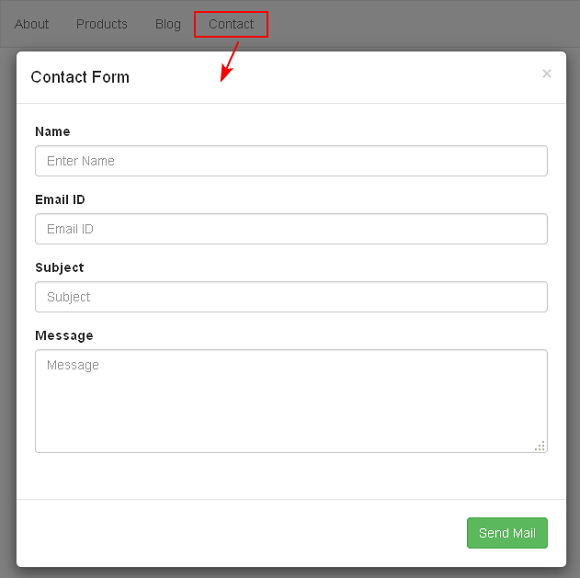
Now a nice looking contact modal form pops up on clicking the 'contact' menu link like this,

Adding the css class .fade will add fade in and out animation effect when the modal window shows and hides.
The attribute data-dismiss="modal" will add an exit button at the top right corner of the modal window.
Also the attribute role="dialog" makes the modal accessible and aria-labelledby="myModalLabel" refers the modal box title.
- How to Add Inline Login Form to Bootstrap Navigation Menu
- How to Build Working Contact Form in Bootstrap, PHP and jQuery
And that explains creating modal forms in twitter bootstrap framework.

Hi Valli,
ReplyDeleteLet me just say, I LOVE your CI tutorials, as they've slowly given me a better understanding of how the MVC concept works in unison to render content to users. I'm still a bit rough around the edges with routes and best practices overall, but II'm getting there :-)
My question for you is, how could I take what you've explained here and combine it with your "CodeIgniter Contact Form Tutorial with Email Sending Option" (http://bit.ly/1JlI3lU) walkthrough to be able to create said contact form and have it displayed in a modal form/view? Thanks!
dS.