Hi, in the last post we've discussed about creating a simple responsive navigation menu with bootstrap 3. In this post, we'll see another one interesting navbar tutorial in which we add dropdown menus and a search form to the right side of the navigation bar. Bootstrap comes with two different types of styles to create Navbar. One is the 'Default Navbar' and other is the 'Inverse Navbar'. I'll stick to the bootstrap class "navbar-inverse" for creating navbar, since I want the navbar to be in darker shade.
Creating NavBar with Dropdown and Search box
We'll use the built-in class "dropdown" to add dropdown menus to any first level menu item. Since it's a responsive navbar, it gets collapsed when viewed in mobile/tablets. To add a search form to the navigation bar, we add <form> element with class named "navbar-form". Also we use the class "form-control" to design the form elements of the search form.
Complete HTML Markup for Bootstrap Navbar
<nav class="navbar navbar-inverse" role="navigation"> <div class="container-fluid"> <!-- navbar header section --> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-responsive-collapse"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Way2Travel.com</a> </div> <!-- navbar menu section --> <div class="collapse navbar-collapse navbar-responsive-collapse"> <ul class="nav navbar-nav"> <li><a href="#">Home</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Package<b class="caret"></b></a> <ul class="dropdown-menu"> <li><a href="#">Malaysia-Thailand</a></li> <li><a href="#">Singapore</a></li> </ul> </li> <li><a href="#">Support</a></li> </ul> <!-- search form --> <form class="navbar-form navbar-right"> <input type="text" class="form-control" placeholder="Search"> </form> </div> </div> </nav>
We've added the class "navbar-right" to the <form> element to pull it to the right side.
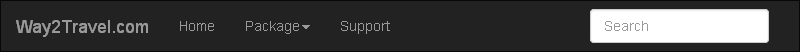
This is how our navbar looks like.
 |
| Bootstrap Navbar in Desktop/Laptop View |
 | |
| Bootstrap Navbar Collapsed in Mobile/Tablet View |
 |
| Bootstrap Navbar Expanded in Mobile/Tablet View |
Conclusion
You can customize this bootstrap navbar as per your need. Using CSS precompiler like LESS or SASS, will make your life easier when customizing the bootstrap components. If you find this article useful, please kindly share it in your circle.

What is bootstrap and why should you use bootstrap?
ReplyDelete